Purchases API PHP Client example and how to use it with Xampp
XAMPP is a free and open-source cross-platform web server solution stack package developed by Apache Friends, consisting mainly of the Apache HTTP Server, MariaDB database, and interpreters for scripts written in the PHP and Perl programming languages. This is great tool for testing our PHP client locally without need to use http server.
If you want to test the full functionality of the PHP client we created for you, you need to request a new testing client from our Integration support team, you need to have ClientId, ClientSecret and Talenom Online login credentials to our Demo company.
- First you need to get Xampp -software, you can download and install it from here: https://www.apachefriends.org/download.html
- Next, download the attached zip file which containts the php client
| Tiedosto | Koko |
|---|---|
| TalenomHybridExample.zip | 2 kt |
3. Extract the contents (folder) inside htdocs folder of your Xampp installation path (for example: C:\xampp\htdocs\TalenomHybridExample ) so that the three php files are in it's own folder

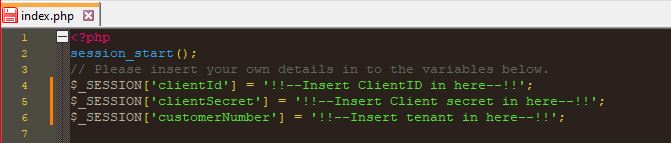
4. Now, open the index.php file with text editor (for example with Notepad++) and modify the client credentials to the clientId, clientSecret and tenant you got from the integration support team. See screenshot below:
Index.php

Remember to save changes!
5. Open the Xampp control panel from start menu

6. Without doing any changes in the configurations, hit "Start" for the Apache server

When the server has started successfully, the "Apache" text should be highlighted with light green color

7. Now you should be able to go to address: https://localhost/TalenomHybridExample/index.php with your browser and first thing you see is our Login screen:

8. Use Talenom Online login credentials for demo company which you requested from Integration support and hit “Kirjaudu” and next thing you should see is consent screen where you allow your client to use data in the API

9. If you hit “Kyllä, anna käyttöoikeus” the client will make a request to get Invoice data from the API and you should get some JSON data showing in the browser
HINT: If you want to see the data in nice structured format, you could install some browser plugin, for example for Chrome, JSONView: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en:

And we are done! Feel free to use the client in your own projects!
Ota yhteyttä
Lähetä meille viesti, vastaamme mahdollisimman pian.